十月十四日,這期間左右。
霏語跟袁姊爭吵了起來。
但是,我當旁觀者的,怎到最後也變成其中的主角...
袁姊她很沮喪,而她沮喪時的一句話,讓我考慮放棄...繼續堅持等妳。
袁姊說:霏語她讓我心好痛...她現在大概只聽她男朋友的話吧...
而我,也只能安慰,也不能再說些什麼。
但是,這句話,卻讓我打算下一個決定。
決定...把我的溫柔,留給別人。
而妳,只是在我感情世界中,影響我的一個過客。
會下這決定,其中是因為...
這期間,讓我痛心的事情...
不只一兩件。
而我的心,累了。
當前,我只想好好沈澱,好累好累了。
為何,不管我怎努力,都追趕不上妳。
妳始終使這麼的完美,而我始終配不上妳...
FIR-愛過的歌詞中的一段。
『親愛的你,別不放手。
別期待,無法去實現的承諾。
就算,愛過』
也許,之前私自決定下的承諾...無法去實現了。
那麼,我放手,我不期待。
就算愛過,我寧可放棄,不想堅持了。
我,還是那麼懦弱,還是這麼沒用,連個承諾都做不到
也許,不愛,也是一種愛
我永遠記得這些曾經的誓言,直到永遠
(本故事純屬虛構,如有雷同實屬巧合)
哎呦,妳別再哭啦~我的店都快被妳的淚水哭到快潰堤啦!
(林宇不理會的我的話語,繼續抽取衛生紙擦拭)
哎呦,妳別哭啊,我最怕女人哭泣了,別這樣別這樣
大不了,不說這麼悲催,都是該死的蕭亦翔啦,不然我們來說成好的結局嗎
斐晴幫我勸勸她啊...
還斐晴!故事都說完結束了,你看看你都把林宇弄哭了!(斐晴)
故事還沒結束啦~妳忘了還有一小段嗎?
唉,好啦,再聽你把最後一段說完吧(斐晴)
林宇妹妹,別哭了,還有最後一段呢(斐晴)
來(遞衛生紙),把淚水擦一擦,讓我們把故事聽完吧~(斐晴)
嗯,好,斐晴姐妳人真好,哪像前面這一位,哼!(林宇)
(怎突然有一陣,坐著喝咖啡、吃點心也中槍的感覺啊...)
「簡易推播功能」
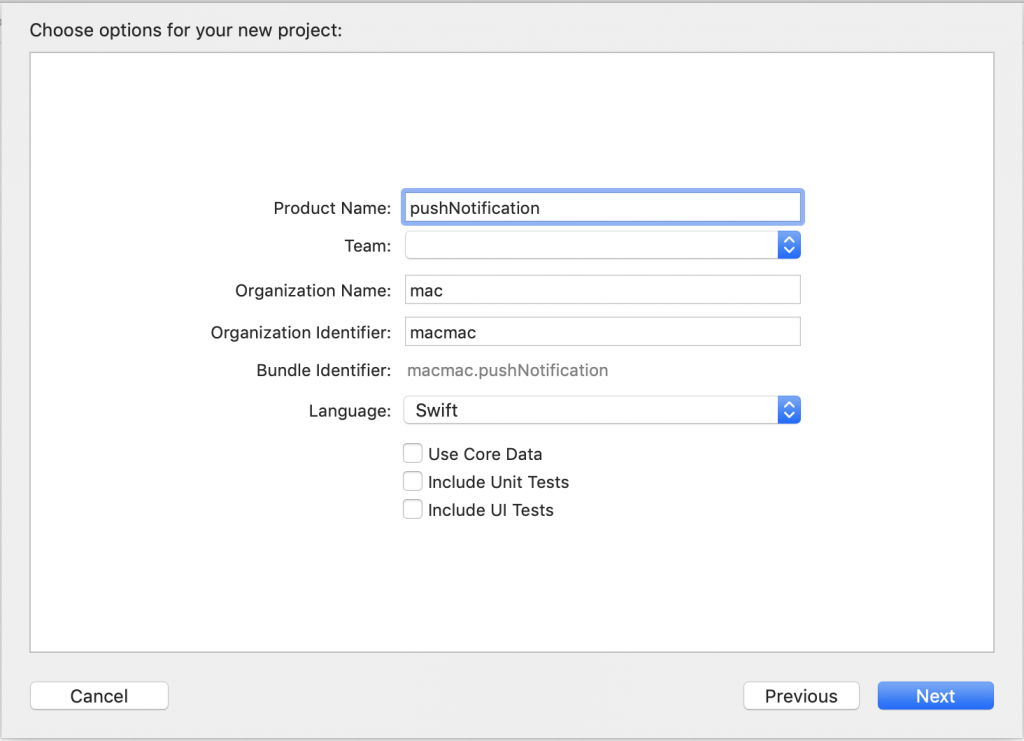
Step1. 先建立一個新專案,名稱為「pushNotification」
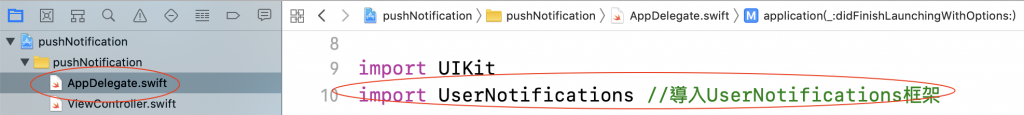
Step2. 這次要開啟「AppDelegte.swift」,並導入UserNotifications框架
import UserNotifications //導入UserNotifications框架
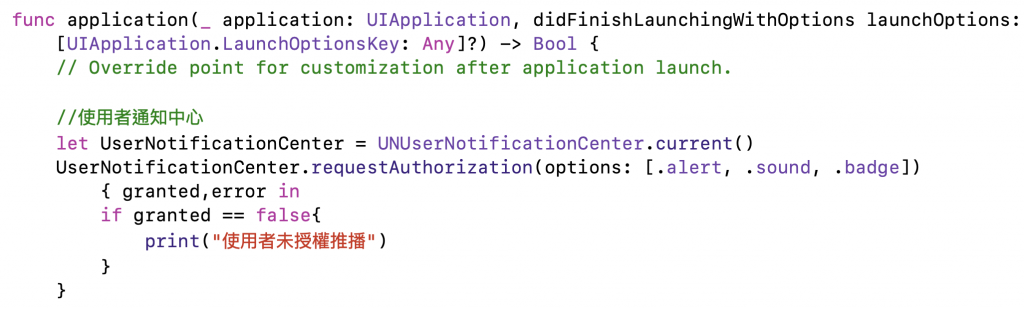
Step3. 接著在「application」,詢問使用者是否願意收到推播
//使用者通知中心
let UserNotificationCenter = UNUserNotificationCenter.current()
UserNotificationCenter.requestAuthorization(options: [.alert, .sound, .badge]) { granted,error in
if granted == false{
print("使用者未授權推播")
}
}
Step4. 在「application」下方,新增傳送推播的Function,名稱為「sendNotification」
func sendNotification(){
let content = UNMutableNotificationContent()
content.title = "嘗試推播"
content.body = "我推~~~"
content.badge = 1 //App Icon 右上角的數字
content.sound = UNNotificationSound.default
//設定五秒後推播
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 5, repeats: false)
//如要立即推播,trigger設定為nil
let request = UNNotificationRequest(identifier: "testID", content: content, trigger: trigger)
let center = UNUserNotificationCenter.current()
center.add(request)
}
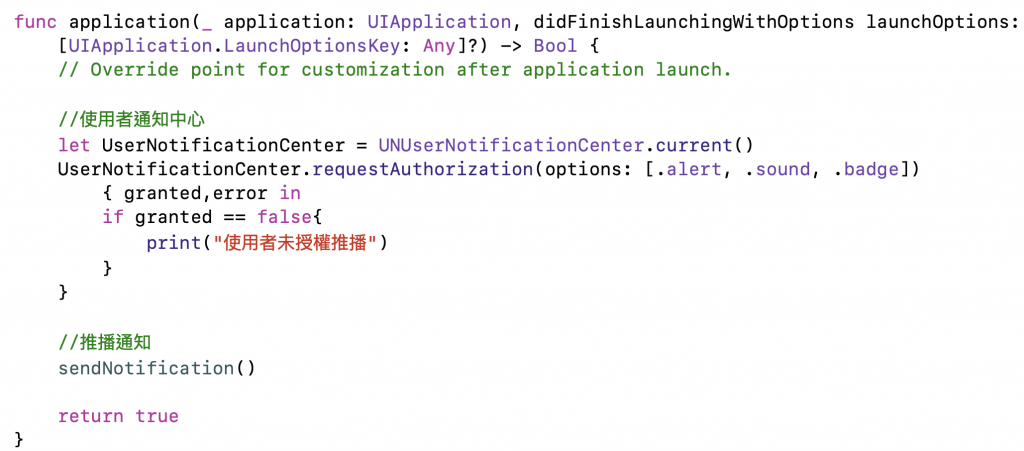
Step5. 將傳送推播的Function加入到「application」內
//推播通知
sendNotification()
Step6. 編譯後,要記得進去App後,立即按「Home」鍵回到畫面,好讓App可在背景執行
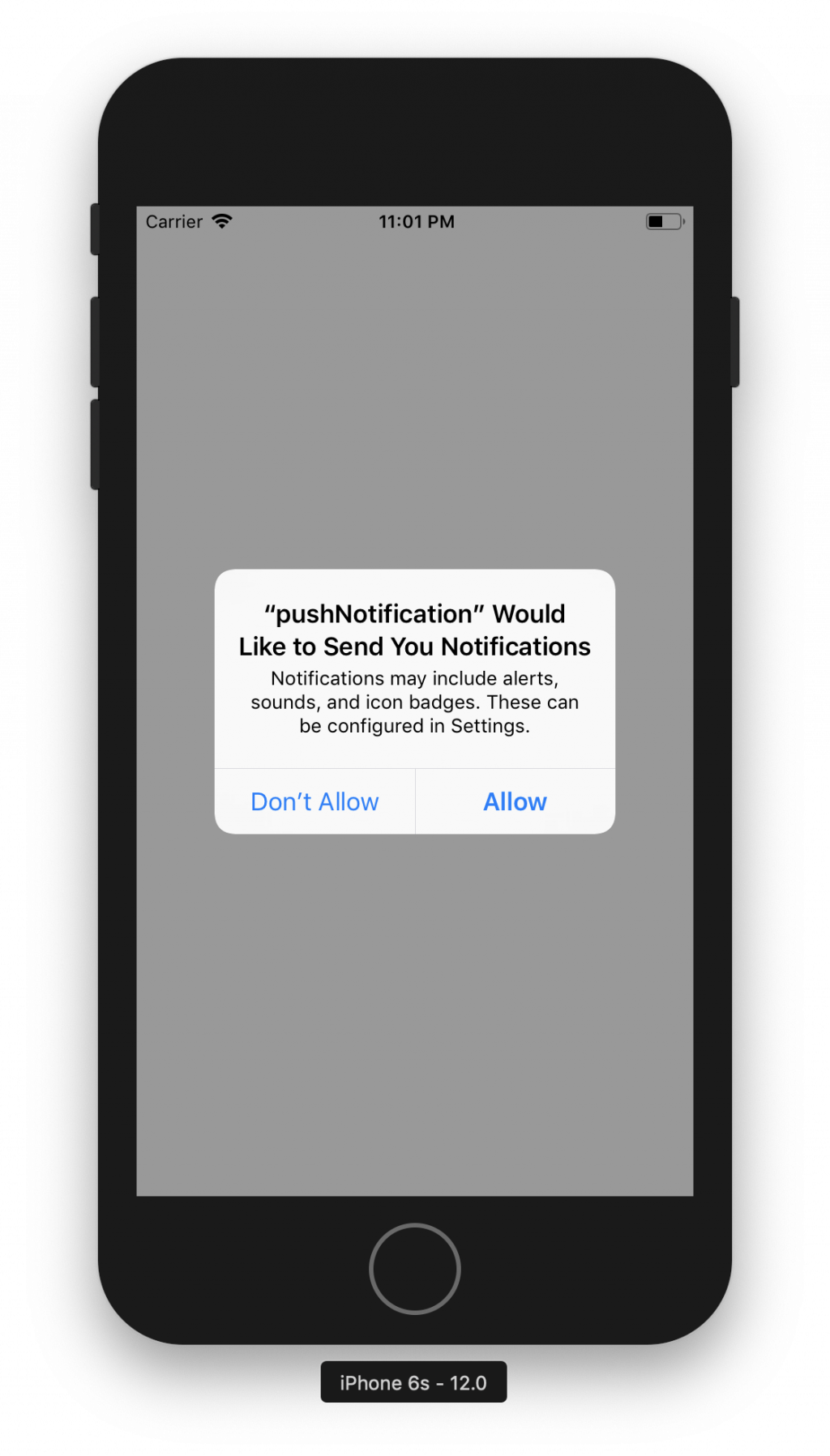
「模擬器」


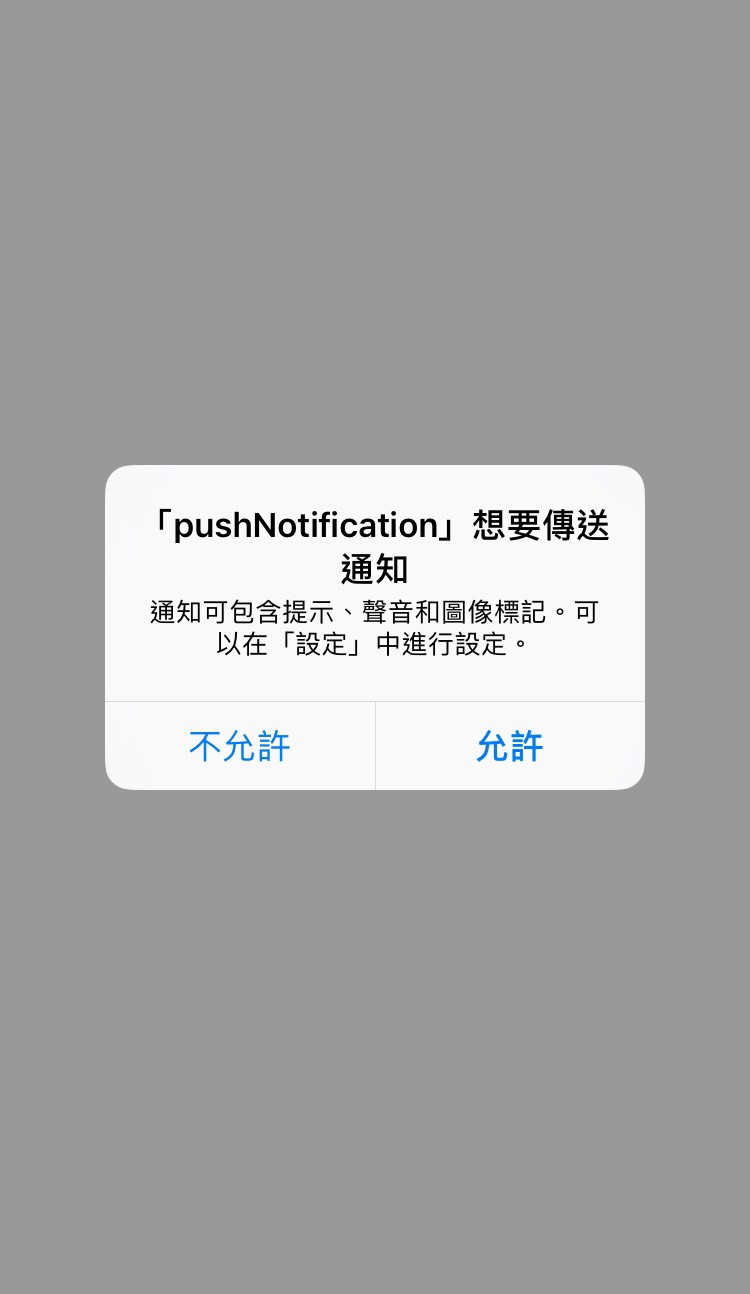
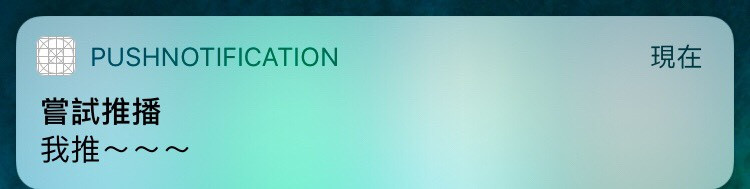
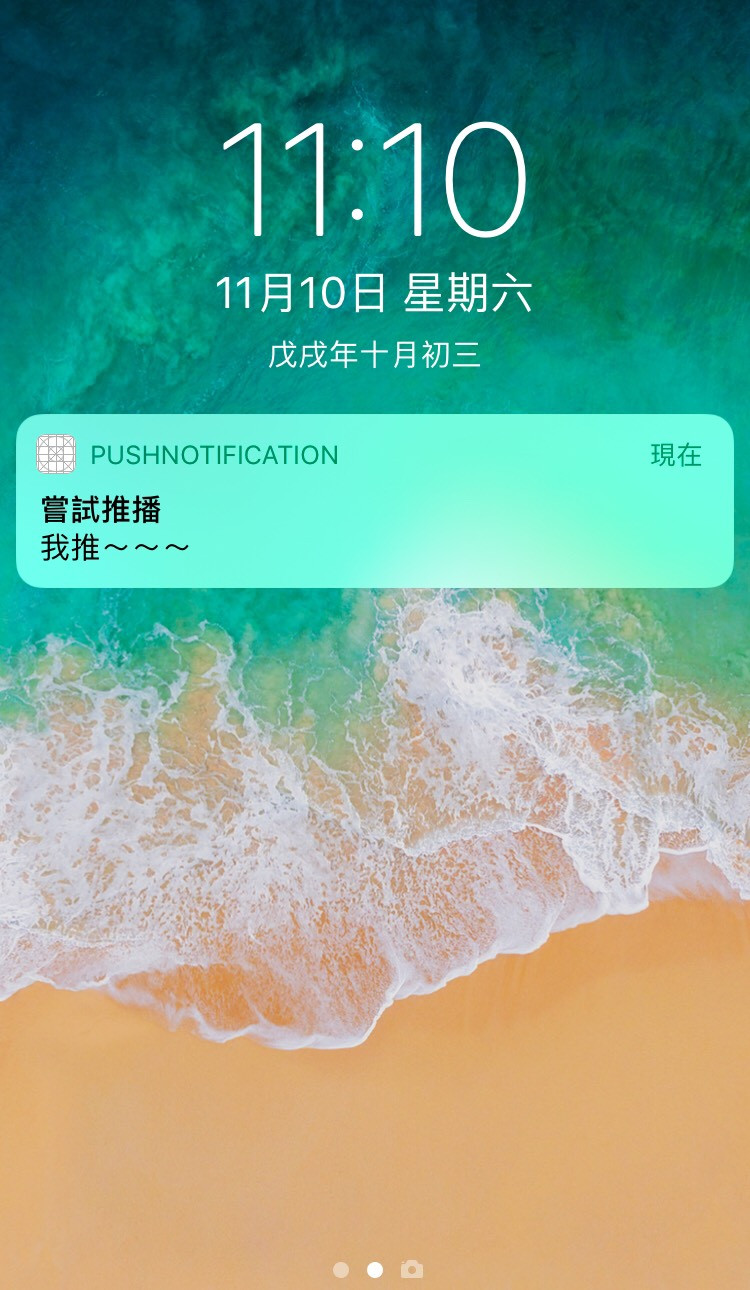
「實機」


此次相關程式碼提供:
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
//使用者通知中心
let UserNotificationCenter = UNUserNotificationCenter.current()
UserNotificationCenter.requestAuthorization(options: [.alert, .sound, .badge]) { granted,error in
if granted == false{
print("使用者未授權推播")
}
}
//推播通知
sendNotification()
return true
}
func sendNotification(){
let content = UNMutableNotificationContent()
content.title = "嘗試推播"
content.body = "我推~~~"
content.badge = 1 //App Icon 右上角的數字
content.sound = UNNotificationSound.default
//設定五秒後推播
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 5, repeats: false)
//如要立即推播,trigger設定為nil
let request = UNNotificationRequest(identifier: "testID", content: content, trigger: trigger)
let center = UNUserNotificationCenter.current()
center.add(request)
}
